To create a React app locally you do one of the following:
npx create-react-app my-app
yarn create react-app my-app
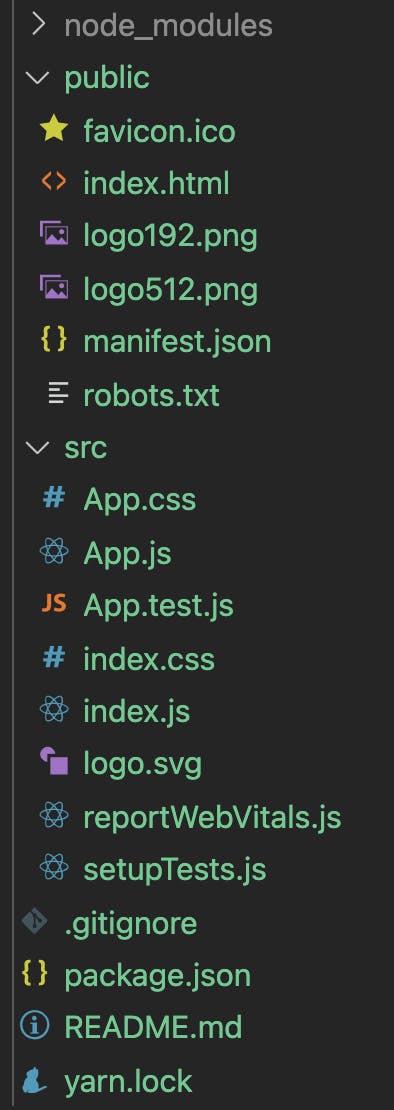
Your project structure looks like this (with a lot of unwanted files):

We end up deleting and changing a lot of files everytime we create a react app.
To solve this issue, you can create your own custom template where you can have the files you want and the content in those files as per your requirement.
Let's see how to do that.
Create a folder structure in your local like this:
Folder name: cra-template-[template-name]
└-- cra-template-rg/
|-- README.md (for npm - if you wish to publish)
|-- template.json
|-- package.json
└-- template/
|-- README.md (for the react app)
|-- gitignore
└-- public/
|-- index.html
└-- src/
|-- index.js
These files are the minimum requirement for creating a template. You can add more if you desire.
Let us now see what to put inside these files we just created:
template.json
It is a configuration file for your template. You can provide any keys/values here such as dependencies and any custom scripts that your template relies on and those will be added to the new project's package.json. I have provided a skeleton below that you can use and extend:
{
"package": {}
}
package.json
I have reused this from a CRA directly:
{
"name": "cra-template-rg",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.14.1",
"@testing-library/react": "^12.0.0",
"@testing-library/user-event": "^13.2.1",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-scripts": "5.0.0",
"web-vitals": "^2.1.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
gitignore
This file specifies intentionally untracked files that Git should ignore. It must be gitignore not .gitignore:
# dependencies
/node_modules
/.pnp
.pnp.js
# testing
/coverage
# production
/build
# misc
.DS_Store
.env.local
.env.development.local
.env.test.local
.env.production.local
npm-debug.log*
yarn-debug.log*
yarn-error.log*
index.html
This will be the index file for your project. Here's mine:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="description" content="" />
<link rel="apple-touch-icon" href="%PUBLIC_URL%/apple-touch-icon.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>Rohit Gaur - React Template</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
index.js
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById("root")
);
Now that you're all set with your template, run the following command to make a project using this template:
yarn create react-app my-app --template file:/path/to/template/cra-template-[template-name]
PS: do not forget to use the file: prefix before your local path.
This will create a react app for you with the files and content you specified in the template.
Stuck somewhere? Check out the overall file structure here: github.com/iRohitGaur/cra-template-rg
That's all folks!